ページ内にGoogle Map(グーグルマップ)を埋め込むことで詳しい場所を伝えることができます
ホームページやブログなどで特定の場所を紹介する内容の記事を書く場合、Google Map(グーグルマップ)の地図を埋め込んでおけば、訪問者に対して正確な場所を伝えることができ、リアルに足を運べるイメージをさせる判断基準になると思われます。
逆にお店や旅行先を調べたくて辿り着いたあなたのサイトに来た訪問者が、ページの中を見ても場所がわかりにくい、わからないと(まあいいや)と離脱する可能性すら起こりかねません。
そういうこともあって、特定の場所に関するページ内に関しては、マップを埋め込んで表示させることをできる限り推奨いたします。
そこで今回はサイト内のページにグーグルマップの地図の埋め込み方法を説明させていただきます。
やり方はとても簡単で短時間でできますのでご安心してください。
なおグーグルマップの利用は一部の条件で有料になることもありますが、今回ご紹介する操作内容につきましては無料でできます。(2018年8月現在)
ページ内にGoogle Map(グーグルマップ)を埋め込む方法
下記手順によってページ内にグーグルマップを埋め込むことができます。
まず始めにグーグルマップのページを開きます。
 続いて左上の空欄に任意の場所を入力して検索を実行します。
続いて左上の空欄に任意の場所を入力して検索を実行します。
入力した場所の地図が表示されたら中央にある「共有」をクリックします。
 「共有」では「地図を埋め込む」のタブを選択します。
「共有」では「地図を埋め込む」のタブを選択します。
次にそのすぐ下の左端をクリックしてサイズ(小・中・大・カスタムサイズ)を選択します。
サイズを決めたら最後に右側の「HTMLをコピー」をクリックしてご自身のページ内の任意の場所に張り付ければグーグルマップが埋め込まれます。
<小:幅400×高さ300>
<中:幅600×高さ450>
<大:幅800×高さ600>(本ブログのPCでの記事幅は758なのではみ出します。)
<カスタムサイズ>任意の数字を入力してお好みのサイズで表示できます。
なおどのサイズを選択して貼り付けてもコード内のwidth(幅)と height(高さ)の数字を変更すれば好きなサイズに調整することができます。
※注意!
横幅(width)を数値指定した場合、PC上できれいに収まってても、それより幅が狭いスマホではマップのレイアウトが崩れる場合があります。
それを回避するには width=100% と入力するか、CSSを編集してPC用とスマホ用で別々の表示サイズの指定を施す必要があります。
グーグルマップの「この地図は自分専用です」の意味
グーグルマップのコードを取得する際、「この地図は自分専用です」のメッセージが表示されることがあります。
(え?埋め込んだ地図は自分しか見えないの?)
と思わせるような内容で不安に感じる方もいると思われます。
これは自分がログインしてるアカウントに対してのみ有効なカスタマイズされた情報のことを指しているので、別の方は埋め込んだ地図が見れないということではないのでメッセージについてはとくに気にしなくて大丈夫です。
(実際、ログアウトしてる状態で埋め込んだページを開いてPC、スマホ、Ipadでも地図の表示を確認済み。)
わりと多くの方が同じ疑問を持つような紛らわしい言い回しだと思います…。
グーグルマップの地図の埋め込み方の解説はいかがでしたでしたでしょうか。
操作は非常に簡単で時間もかからないのでよろしければ試してみてください!
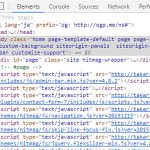
Google chromeのデベロッパーツールはCSSの編集に最適
 ここではGoogle chromeで使用できるツールの利便性を紹介します。
ここではGoogle chromeで使用できるツールの利便性を紹介します。
Google chromeのデベロッパーツールは使い勝手が非常に素晴らしく、ワードプレスなどで作成されたサイトのデザインをCSSで編集する際に大活躍してくれます。(17/10/29)
【記事を読む】
グーグルアナリティクスで自分の閲覧数などを含めない方法
 サイトの訪問数を解析するグーグルアナリティクスは通常、自分自身が閲覧した数もカウントされてしまうので正確な集計が取れません。
サイトの訪問数を解析するグーグルアナリティクスは通常、自分自身が閲覧した数もカウントされてしまうので正確な集計が取れません。
「Googleアナリティクスオプトアウトアドオン」をご使用されているブラウザーにインストールすれば、自分のアクセスを含めないようにできます。(17/11/22)
【記事を読む】